So this is my entry on how to add HTML in a textbox in the sidebar on Blogger.
Do you see how I have these button html code on the sidebar?
For a while, they looked like this:
To get the html to show in the textbox, all you have to do is go to layout, click on the area where your button is, and click on the Rich Text link on the right.
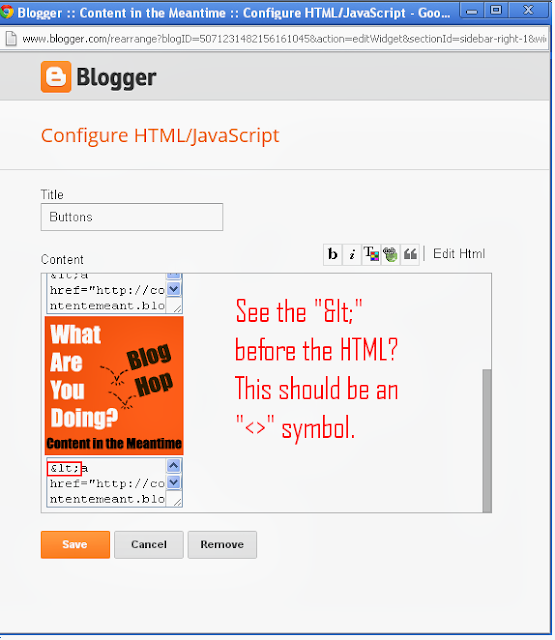
When you open the section where your buttons are, you can clearly see the problem. The program has changed the "<" and ">" symbols into gibberish: < and >l; is showing on my html.
When you click on Rich Text you see the same < text.
All you have to do from here is edit the html in the box or copy/paste to show what you want. Don't forget to save it!

I linked this blog entry to:








No comments:
Post a Comment